
Do you want to discover the secret recipe to create exquisite and efficient web applications? You are not alone in this pursuit. Most web developers want to hone their skill set and design web applications tailored to their client’s requirements. One of the top hacks to accomplish it is to use Angular and atomic design.
Angular is a web development framework. It comes with many perks and features to cater to enterprise application design. On the other hand, an atomic design is a methodology for developing components you can use repeatedly. You can arrange these components into different abstraction levels, making it easier to maintain them. With the help of Angular and atomic design, you can develop web applications that are effortless to create, test, and maintain.
In this blog post, I’ll explain the fundamentals of Angular and atomic design and their advantages. I’ll also share how I benefited from their use in my project. Furthermore, I’ll also share strategies to use Angular and atomic design for web application development. Once you reach the end of this blog post, you will understand Angular and atomic design and their use in shaping spectacular web applications.
Angular is a TypeScript-based JavaScript framework. It is primarily used for developing enterprise applications that can support substantial workloads. In many ways, it differs from other frameworks, such as React and Vue.js. Some of the core features and benefits of Angular are:
Also read: Managing State in Angular: A Guide to Using the Data Observable Service
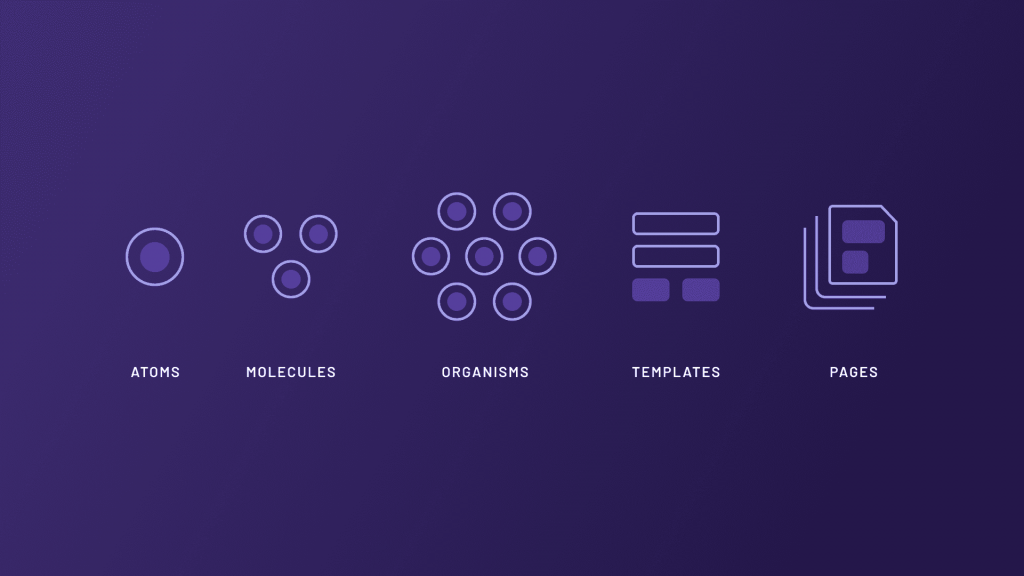
Atomic design helps you develop components that are easy to maintain and can be used repeatedly. In this methodology, a user interface is divided into different levels.
The most basic unit in this approach is called an atom. It serves as the fundamental building block of a user interface. Different atoms combine to become a group of UI elements. This combination of atoms represents molecules. Each molecule performs a specific function.
Then, different molecules come together to shape particular sections or components of a user interface. These combinations of molecules are called organisms.
Further up in this hierarchy comes the templates. Templates embody the overall layout or structure of a page. They integrate different organisms to provide a higher-level view of the UI.
At the top of this hierarchy are the pages. Pages are shaped by combining different templates. These are the final products with which the users interact.

One of the main reasons for using additional frameworks like Angular is to reduce the additional time required to make repetitive components. For instance, if we need to make a table that is going to be used in not just one place but several portions in the web application, then in HTML we would need to create the components repeatedly. This is where the frameworks come to power – REUSABLE components, and so in turn the atomic design structure.
In atomic design structure, we break down a bigger component (basically a page) into smaller reusable chunks up to the atomic level (like a textbox). When we create a full-fledged web application, we also need to take care of the maintenance of that website. We face many issues in the project where we need to make small changes to make up for the problems we have faced. This is where the atomic design comes into the scene. When we have a well-structured design for each component, then it becomes very easy for the developer to make changes even if it is a simple basic change or a huge chunk of errors caused due to one single component. It makes the whole project well-defined and helps in the after-process or maintenance of the website.
There are many blogs where we can find several levels in the atomic structure designs. The most desirable according to me is dividing it into atoms, molecules, organisms, templates, and pages.
Now let us take an instance where we are creating a web application for task management that contains users as managers and employees. The web app will have pages for a particular organization that is registered with the web app to have tables with data of managers, data of employees working with a filter option under the specific managers, and maybe a simple form with all the basic details of a new employee to be entered in for registration with the organization.
To use the atomic design methodology, we will have to break down each page into smaller components, and then group them into different levels of abstraction. For example, we can have the following components for the page that displays the data of employees:
Atoms: These are the smallest and simplest components that cannot be broken down into any more portions. The form we require for registering a new employee requires an email ID, a name field, an employee number field, a phone number field, and a few other components. But we can see that all we have here has one thing in common. We will require an HTML input tag here. On a higher level we can assure that we require an email tag, a number tag, and so on, but on the atomic level what we need is a basic input tag. So what we will do is we will create the input type and make the type as a variable which can be bonded later while the component is rendered. So we have a reusable component which is the input tag.
Molecules: These are the combinations of two or more atoms that form a functional unit. They are more complex and specific than atoms and can have their logic and behavior, such as validation, sorting, filtering, etc. Now the input tag we created is a reusable component. So for the form for a new employee, we can use the same input tag component for the name, email phone number, and employee number fields. However, the input component alone will not be explanatory. So we need to add a label to the component. We need to add the required validations for the component which will be different for the phone number and email. So now the molecule will be a self-explanatory part of the form which includes a label, the input component, and the validations functions.
Organisms: These are the groups of molecules that form a distinct section of an interface, such as a form, a table, a filter, etc. They can have their own logic and behavior, such as submission, editing, deletion, etc. A combination of more than one molecule together as a single component is what an organism would be defined as. Now we already have some self-explanatory molecules like email ID field, Name Field Phone number Field, and employee number. When we put these fields all together as a fully functional form we get a part of the page that can function as a separate entity by itself. The organism can also be for instance the header or the footer of our particular web application. When we look for the navigation bar on our website, the icons and the following text together make the navigation bar a self-functional organism.
Templates: These are the collections of organisms that form a page layout, such as a header, a footer, a content section, etc. They can have placeholders for dynamic data, such as the organization name, the employee name, the employee number, etc. A boilerplate that can be used as a blueprint to make the pages we require on our website. One such instance can be where every page in our web application will have the header and footer as the structure with other contents in between them. This is basically how a developer can guide the client on what the final design of the website looks like.
Pages: These are the instances of templates that are filled with real data and content. They are the final products that are rendered to the users. The final pages we render with all the templates put together and the fully functional stuff is ready for passing to the effort of hosting it, this portion refers to those pages.
To demonstrate the concept of atomic design, I will show you a brief idea of the structure of the code
Atoms: This is a simple button(atom) which will have the identifier as <app-button> and a reusable button text that can be changed for several components through the TypeScript file using the @Input operator
<button>
<ng-content>
{{ buttonText }}
</ng-content>
</button>Molecules:Now using this reusable button we will be creating a search bar component with identifier
<app-search-bar>.
<div>
<app-input></app-input>
<app-button buttonText=”Search”></app-button>
</div>Organisms: We will now create a navbar component using the above search bar as a molecule in this organism with identifier <app-navigation-bar>
<div>
<app-logo></app-logo>
<app-search-bar [buttonText] = “Search”></app-search-bar>
<Other components if any>
</div>Templates: The above navigation bar along with other organisms is used to create a template that can be used multiple times in our application with the identifier <app-template-header>
<app-navigation-bar></app-navigation-bar>
<div>
<app-logo></app-logo>
<app-header></app-header>
< Other components>
</div>Pages: The above header template can be used in multiple pages like the home,about us page etc.
<app-template-header></app-template-header>
<div>
<other portions of the pages>
</div>I understood the importance of atomic design from the first project I made in Angular. It was a basic management website that had two modules: one for the admin and the other for the users.
When I started the development, I saw that several things were available to me by the Angular CLI itself, including the material UI components. So that made my development easier and faster. However, as I had no prior experience in development using the Angular framework, I made the mistake of making pages in the web application directly. So the lines of code I had after my development were very huge, and after I viewed the website, several things were there that needed to be changed. So I went on finding out what page it was and then changing a huge chunk of code, and everything started being a mess.
I had made a small error in the input tag which I had to change for each page one by one. This made me look like a dork when I felt that the time constraint was something that needed to be considered. So then I approached a senior in my organization who decided to reveal the harsh truth to me that my code was equal to someone who coded in maybe 10th or 11th standard.
That made me realize that I was on the wrong track. Then I was introduced to atomic design, and I had to make the whole project again from scratch. But the result was something very unexpected. The code base was reduced, and the lines of code were about one-third of the older version. I could easily make one change that could affect all the pages. The component rendering became easy, the time constraint was not an issue, and everything felt to be on the right track. I finally got the feeling of becoming a developer. Atomic design is something that has changed the whole era of frontend developers from a heavy coder base to a smart thinking coder lifestyle, which is a huge plus point in the market right now.
Based on my experience, I would like to share five tips for new developers who want to use Angular and atomic design in their projects. These tips are:
Reverse Engineering: Before starting the coding for any project, we need to set the foundation for the project. We will have to recognize the divisions (modules) in the project, and break them down into smaller portions until we reach the smallest part which will be an atom. This will help us to make the bedrock first for a project.
Reusability: Several parts of code will be repeated all over the project. This will make the code base huge and make the application much heavier to be deployed as a website, causing the website to slow down. So we need to take care of the lines of code. By using the facility of reusing code portions which will be atoms or molecules in several pages or templates, we can reduce the amount of lines of code in our project.
Explanations: Always remember to add some comment lines so that the code can be understood easily by any developer. This shows professionalism as the project is not to be dumped, but it is to be reviewed, and maybe it might require refactoring after the testing starts for the project. The comments you provide here will help a lot at that point in the project development.
Smart Work: The designs provided most of the time can be achieved easily because of the number of libraries that are already available in the marketplace like material UI and tailwind. So try exploring the styling from these libraries which will reduce your pondering time for creating those styles from scratch.
Don’t be a Developer; Be a Tester + Developer: While developing any part of the code, it is better to recognize what test cases can be there that can push your code to failure. This will help you understand how to debug what all the points you have as bugs in the project.
Also read: Angular Best Practices: Enhance Code Consistency, Readability, and Extensibility
I hope you have found this blog interesting and informative, and I hope you will try out Angular and atomic design in your own projects.
If you want to learn more about Angular and atomic design, you can check out the following resources:
These sites showcase excellent use of Angular and atomic design for web applications. You can learn a lot by understanding their code, design, and functionality.
Thanks for exploring our blog. You can also check out our other blog on How to Unlock Efficiency and Speed through Reusable Components.
At Aubergine Solutions, we excel in developing web applications using Angular and atomic design. We can cater to all your web application design and development needs. Our certified and experienced Angular developers’ team has access to cutting-edge technology and adheres to the best app development practices.
Contact us today to get tailored solutions for your business.

