
Imagine a world where digital experiences are universally intuitive and usable for everyone, regardless of their physical capabilities. Such inclusivity isn’t just a noble goal. Every user has the right to log on to a digital world that’s accessible to the diversity of humankind.
About 15% of the world’s population experiences some form of disability, making digital accessibility not just an ethical priority but also a vast market opportunity.
Accessible UX is more than merely meeting technical standards. It’s about empathetically designing experiences that acknowledge and cater to people with diverse visual, cognitive, hearing, and mobility needs.
By designing for the nuanced intersections of different types of disabilities, we improve universal usability and reflect a deep commitment to inclusivity.
This empathy in design nurtures better user experiences for all, enhancing brand perception and overall customer satisfaction.
Today we’re exploring why digital products need to add accessibility considerations to the DNA of their product development goals and the vast impact it can have on business, growth, and scale.
Digital accessibility means ensuring that your websites, applications, and digital tools are designed and coded to allow people with diverse abilities, including those with auditory, cognitive, neurological, physical, speech, and visual impairments—to interact without barriers.
Today, crafting digital environments that are comprehensible, navigable, and usable by all people, forms the core of user experience and product design.
Accessibility should also be perceived as a cornerstone of good design, essential for reaching and engaging a diverse audience.
But designing digital products with kindness and empathy isn’t a solo performance; it’s a full-scale symphony. It requires a harmonious collaboration not just among designers, developers, and compliance specialists but crucially includes product managers and product owners.
Their leadership and commitment are key to weaving accessibility into products’ fabric, ensuring that efforts align with the goal of creating inclusive user experiences.
This collaborative approach ensures that accessibility is not an afterthought but a key consideration from the outset of the design and development process.
Whether you’re an agile startup or an established enterprise, prioritizing accessibility compliance from the start is a future-proof investment that yields tangible rewards on multiple fronts.
Across the globe, nations have enacted robust laws to ensure digital spaces are accessible to all. In the United States, the Americans with Disabilities Act (ADA) mandates that digital services be accessible, mirroring initiatives like Canada’s Accessible Canada Act (ACA) and the European Union’s comprehensive directives.
The European Accessibility Act (EAA) and the Web Accessibility Directive (WAD) are particularly notable, setting rigorous standards for a wide range of online services and products, from e-commerce platforms to mobile applications.
The EAA, operational across EU member states, harmonizes accessibility requirements, streamlining compliance and reducing costs for businesses operating across borders. Moreover, it extends its reach beyond websites to include digital television services, banking, and telecommunication services, making it a pivotal regulation for inclusive digital growth.
Features like clear navigation, readable fonts, and responsive design not only enhance the overall user experience, leading to lower bounce rates and higher user satisfaction and retention, but they also cater to a broad spectrum of users.
Accessible design ensures that individuals with permanent, temporary, or situational disabilities—such as those recovering from surgery, holding a baby, or in a loud environment—can use your products or services effortlessly. This inclusive approach improves lives and taps into market segments often overlooked by competitors, expanding your reach and impact.
The principles that underpin accessible web design often align closely with good SEO practices.
For example – semantic HTML, which is crucial for accessibility, helps search engines understand the structure and content of web pages more effectively. This can lead to better indexing and improved search visibility.
Additionally, using alt text for images not only aids visually impaired users but also provides search engines with context for images, which can improve the performance of your content in image searches.
Moreover, accessible sites tend to have higher usability, which can reduce bounce rates and increase the time spent on the site—factors that search engines consider positively when ranking sites.
When a brand commits to accessibility, it sends a powerful message about its values and dedication to inclusivity, resonating deeply with consumers. This commitment enhances brand perception, making it more appealing to a wider audience.
As a result, brands that prioritize accessibility are often seen as leaders in innovation and corporate responsibility. This enhanced reputation can lead to increased loyalty, customer advocacy, and ultimately, a stronger brand that stands out in competitive markets.
In the long run, being an accessible brand is not just about serving the community but also about building a sustainable, respected, and trusted business.
Integrating accessibility from the beginning of the development process is more cost-effective than retrofitting accessibility features later.
Early incorporation reduces the need for extensive redesigns or modifications, which can be expensive and time-consuming.
WCAG compliance – or Web Content Accessibility Guidelines, is a globally recognized framework that establishes best practices for creating more digital accessibility for differently-abled user groups. Not only are these frameworks suggestive, but in countries like the US, they are a legal mandate.
WCAG 2.2, the second most recent accessibility standard introduced by W3C, offers guidance on enhancing the usability of your website content and ensuring its accessibility to individuals with disabilities.
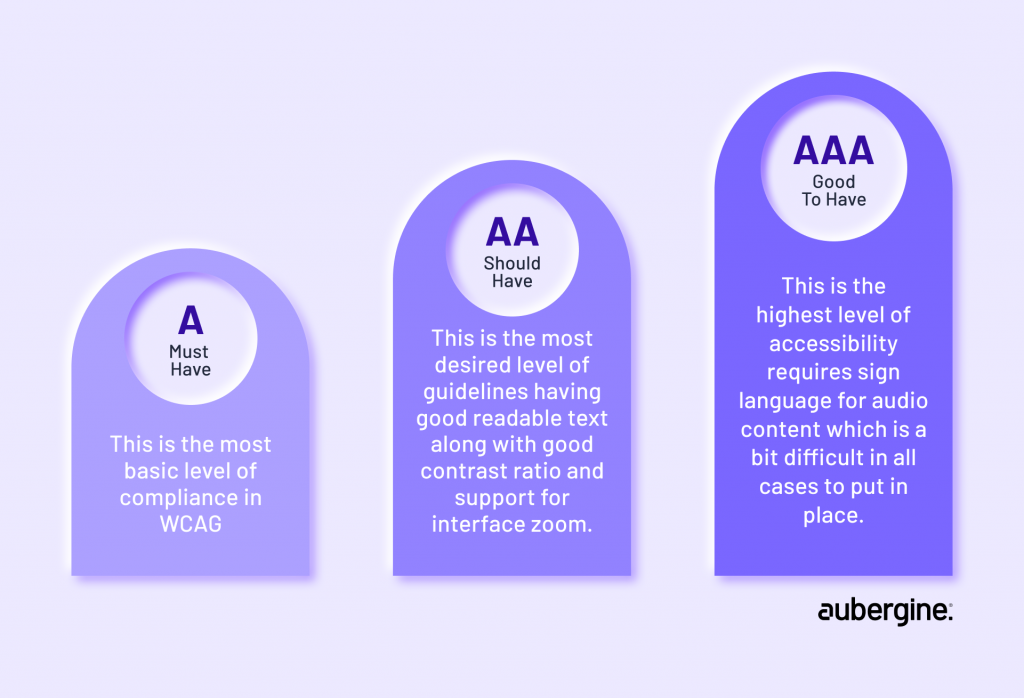
WCAG offers three conformance levels to gauge the accessibility of a digital asset. Each level builds upon the previous one, with distinct success criteria to fulfill.
Picture it as an accessibility spectrum, where Level A represents the baseline and Level AAA represents the pinnacle of standards. A good aim for digital products is to become AA compliant.

At the heart of WCAG lies the four fundamental accessibility principles, conveniently encapsulated in the acronym ‘POUR’: Perceivable, Operable, Understandable, and Robust. They outline the essential qualities that web content must have to be considered accessible.
These principles are more than just compliance. They are critical components of product strategy that can lead to more innovative, empathetic, and successful digital products.
Information must be presented in ways that all users can perceive. This means providing text alternatives for non-text content, creating content that can be presented in different ways without losing information (such as simpler layout), and making it easier for users to see and hear content.
Example: Alternative text for images
A simple yet highly effective way to make digital content perceivable is to include alternative text (alt-text) for all image content.
Alt-text is a written description of the image which can be read by screen readers, allowing visually impaired users to understand what the image depicts.
Interface elements must be usable across all interaction modes.
Integrating keyboard-friendly navigation and ensuring that time limits accommodate all users can drastically reduce user frustration and abandonment.
Example: Keyboard navigability
Ensuring that all functionalities of a digital product are operable through keyboard inputs is crucial for users who cannot use a mouse. This includes being able to navigate through menus, activate buttons, and fill out forms using only keyboard shortcuts.
For example, a video streaming service could implement keyboard controls to play, pause, fast forward, and rewind videos, making the service more accessible to users with motor disabilities.
Keep interfaces intuitive and predictable to help all users navigate and interact with your product more effectively.
This principle demands a focus on clear language and consistent design patterns, reducing the learning curve and improving user retention.
Example: Consistent navigation
Maintaining consistent navigation across a digital product helps users understand how to use the platform and what to expect as they interact with different parts of the site or app.
For example – if a digital banking app uses a tabbed interface for navigating between accounts, transfers, and bills on its home screen, this structure should be consistent across mobile and desktop versions.
Consistency in the interface design helps users with cognitive disabilities grasp the functionality more quickly and reduces confusion for all users.
Design for compatibility with a range of devices and assistive technologies.
Robust design ensures that your product remains usable as technology evolves, protecting your investment and extending the lifecycle of your digital offerings.
Example: Compatibility with assistive technologies
Ensuring that a digital product works well with various assistive technologies, like screen readers, voice recognition software, and specialized input devices, is essential. This could involve using standard HTML5 elements, which are widely supported by assistive technologies, for the basic structure of web pages.
For example, a news website can ensure its articles are structured with proper heading tags (H1, H2, H3) and semantic HTML. This not only aids users who rely on screen readers but also ensures that as new technologies emerge, the content remains accessible.
Inclusive design transcends mere compliance with standards; it involves a deep, empathetic understanding of user needs, enabling more people to effectively use and benefit from digital innovations.
To create genuinely accessible solutions, accessibility needs to be woven into every phase of the product development cycle.
From initial workflows and wireframes to the final stages of design and development – without a comprehensive integration, efforts are merely tick-box exercises aimed at compliance. This significantly limits the true benefits and impact of accessibility.
Hence, effective accessibility in digital products begins with an inclusive design that embraces the full spectrum of human diversity.
True accessibility addresses a wide range of disabilities, ensuring that digital products cater to users with visual, auditory, motor, and cognitive impairments.
This inclusive design approach considers the diverse needs of users who may interact with digital environments in all the different ways possible, yet unimagined.
Empathy in UX design means putting oneself in the user’s shoes—considering their challenges, needs, and emotions. Empathetic UX involves using empathy maps and creating detailed personas, including those who are specially abled, to guide design decisions.
For instance, incorporating features like adjustable text sizes, text dictation, and color contrast options can significantly enhance usability for visually impaired users.
The concept of persona spectrums extends beyond traditional personas to include a range of abilities and contexts. This approach helps designers anticipate user interactions and design for edge cases, such as users with temporary or situational disabilities, like operating a device with one hand while holding a baby.
Designing for these edge cases often results in improvements that benefit all users, such as simplified navigation or voice commands. For example, if a product is just required to be used through keyboard or just by mouse due to situational disabilities, the system should allow them to use it.
Anticipatory design takes personalization a step further by designing systems that adapt to user needs over time.
For example, a website that adjusts its layout and content presentation based on a user’s vision impairments or cognitive abilities can offer a more personalized and accessible experience.
Pay attention to the technical aspects of building accessible solutions. For example, semantic HTML plays a crucial role in accessibility by providing meaning to web content. Using the correct HTML elements to convey the structure and purpose of content helps assistive technologies, like screen readers, interpret the page accurately.
Similarly, Accessible Rich Internet Applications (ARIA) labels are vital for enhancing web accessibility, especially for content that standard HTML cannot express.
Moreover, when using JavaScript, ensuring that updates to the page (like live content feeds or modal dialogs) are announced to users with disabilities is critical.
Slack, a leader in corporate communication technology, has invested heavily in making its platform more accessible.
Slack introduced an extensive array of keyboard shortcuts, allowing users with motor disabilities to navigate swiftly and more efficiently without a mouse.
They also enhanced compatibility with leading screen readers, to ensure that visually impaired users could receive and interpret information as quickly as their sighted peers.
Moreover, understanding the challenges faced by users with color vision deficiencies, Slack optimized its color palette, improving contrast to make text stand out sharply against backgrounds.
What sets Slack apart in its accessibility efforts is its method of iterative feedback. By collaborating closely with accessibility consultants and engaging directly with the disabled community, Slack turned user feedback into actionable insights.
Adobe recognized a crucial gap in document accessibility: creators often lack the tools or knowledge to design with inclusivity in mind. To bridge this gap, Adobe introduced the Accessibility Wizard—a feature within Adobe Acrobat that guides creators step-by-step through the process of making PDF documents accessible:
In our journey toward digital accessibility, we’re not just focused on meeting regulations or fulfilling requirements. We’re committed to ensuring that everyone, regardless of their abilities, can seamlessly navigate the online world.
This means working together and understanding users’ diverse needs. By embracing this collaborative approach, we’re enhancing digital experiences and making a tangible difference in people’s lives.

